Плагин для IntelliJ IDEA для работы с платформой ECOS
Разработан плагин для IntelliJ IDEA, ускоряющий работу с проектами и артефактами ECOS. Плагин доступен для Community и Ultimate версий IntelliJ IDEA
Исходный код плагина доступен по ссылке: ecos-idea-plugin
Примечание
Минимально необходимые версии:
IntelliJ IDEA - 2022.2.5.
ECOS - 4.2
Установка плагина в IDEA
Скачать дистрибутив плагина можно из release page или собрать из исходников самостоятельно.
Далее установить плагин в IDEA: Settings -> Plugins -> Install Plugin from disk
Функционал плагина
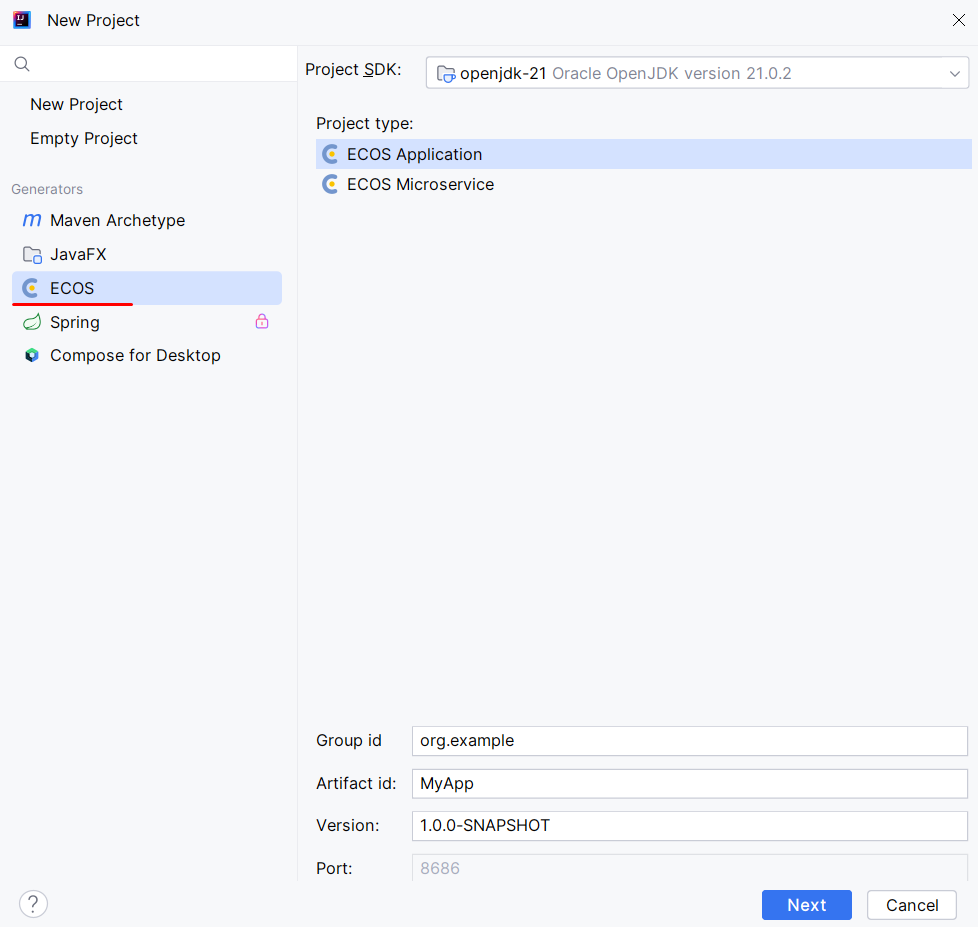
Создание новых проектов ECOS (приложение, микросервис).
File -> New project
Доступен пункт ECOS и варианты создания приложения/ микросервиса:
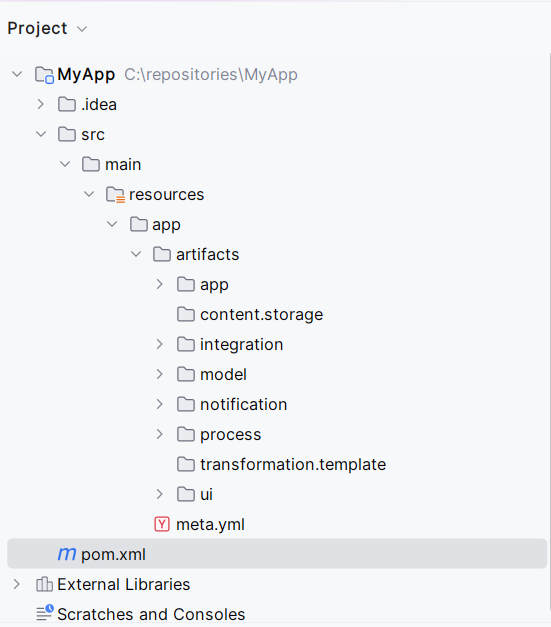
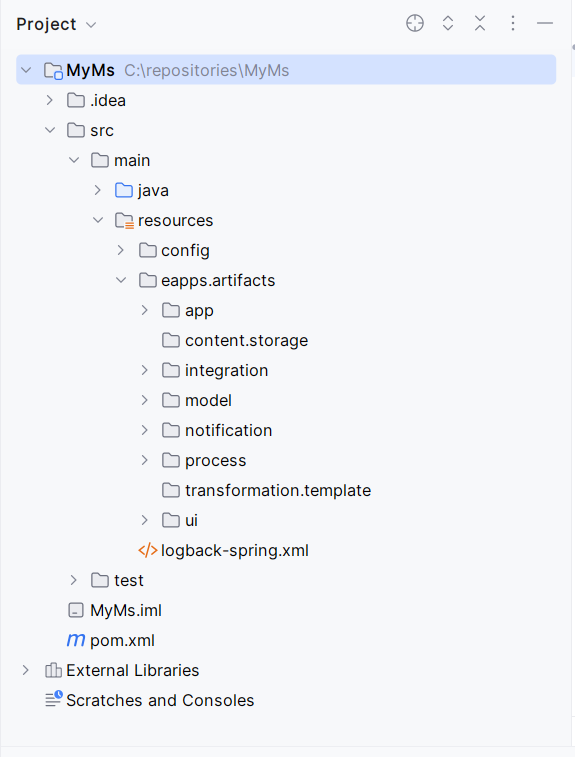
Создается проект со соответствующей структурой:
Приложение
|
Микросервис
|
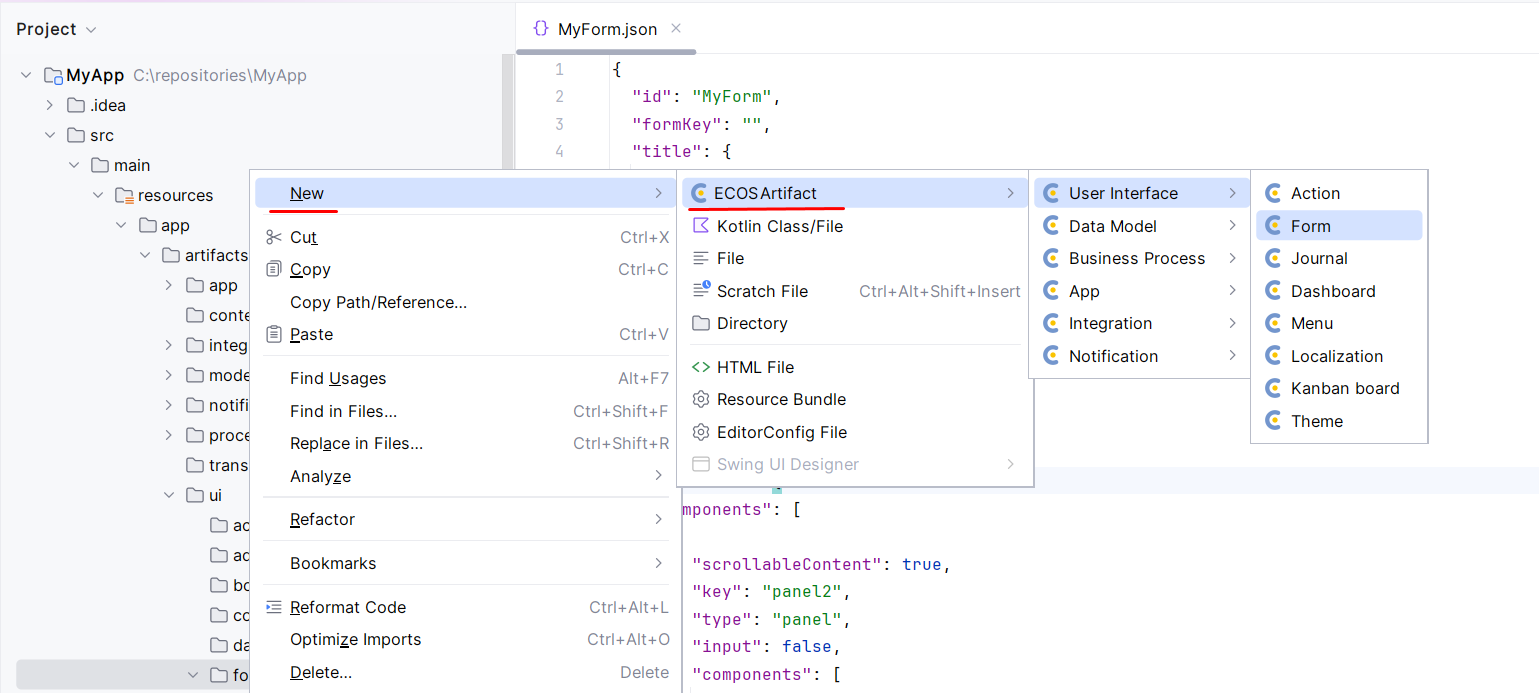
Создание артефактов по шаблону.
Загрузка/выгрузка артефактов на/с локального сервера (формы ECOS, журналы, дашборды, процессы).
Для артефакта доступны следующие действия:

Deploy File - выгрузка артефакта на сервер.
Fetch File - загрузка артефакта с сервера
Open In Browser- просмотр артефакта в браузере
Open Documentation - переход на страницу с документацией по артефакту
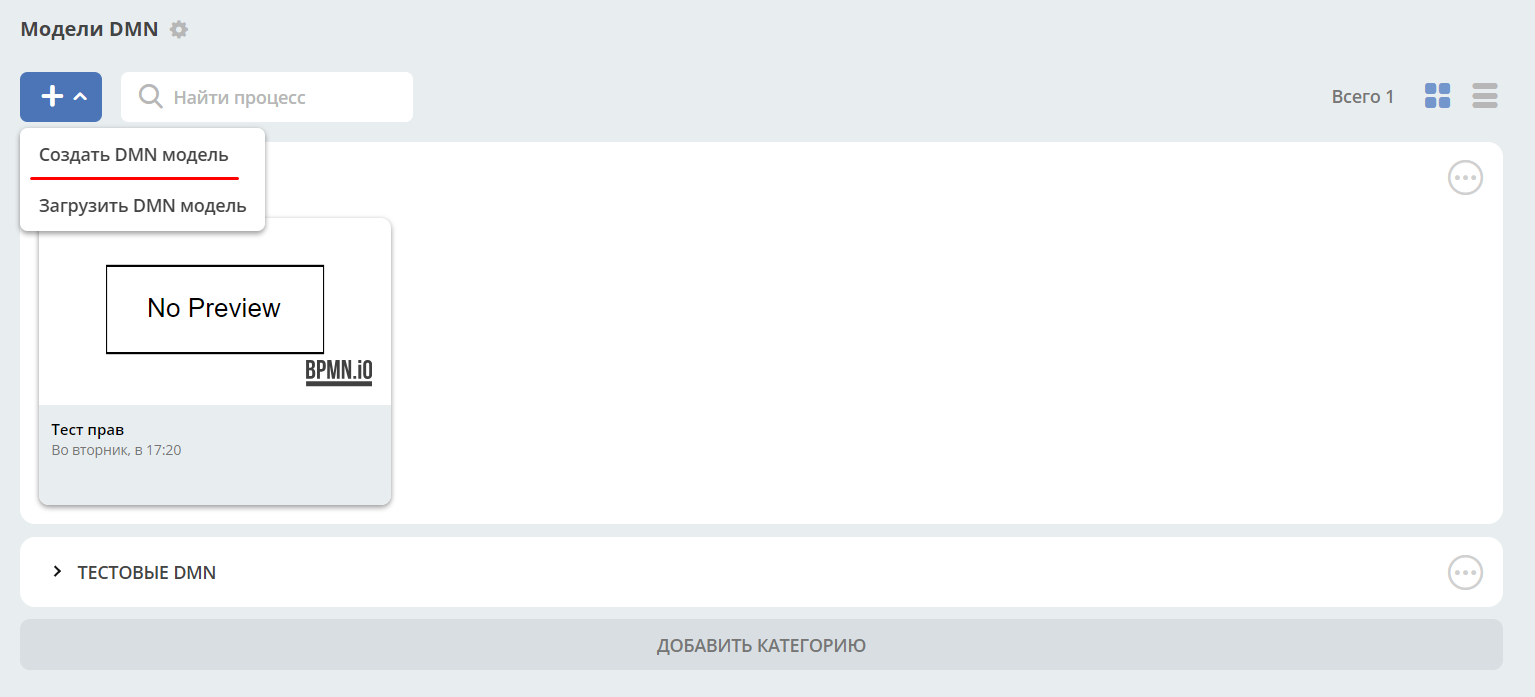
Выгрузите артефакт по кнопке Deploy File на стенд или локально:
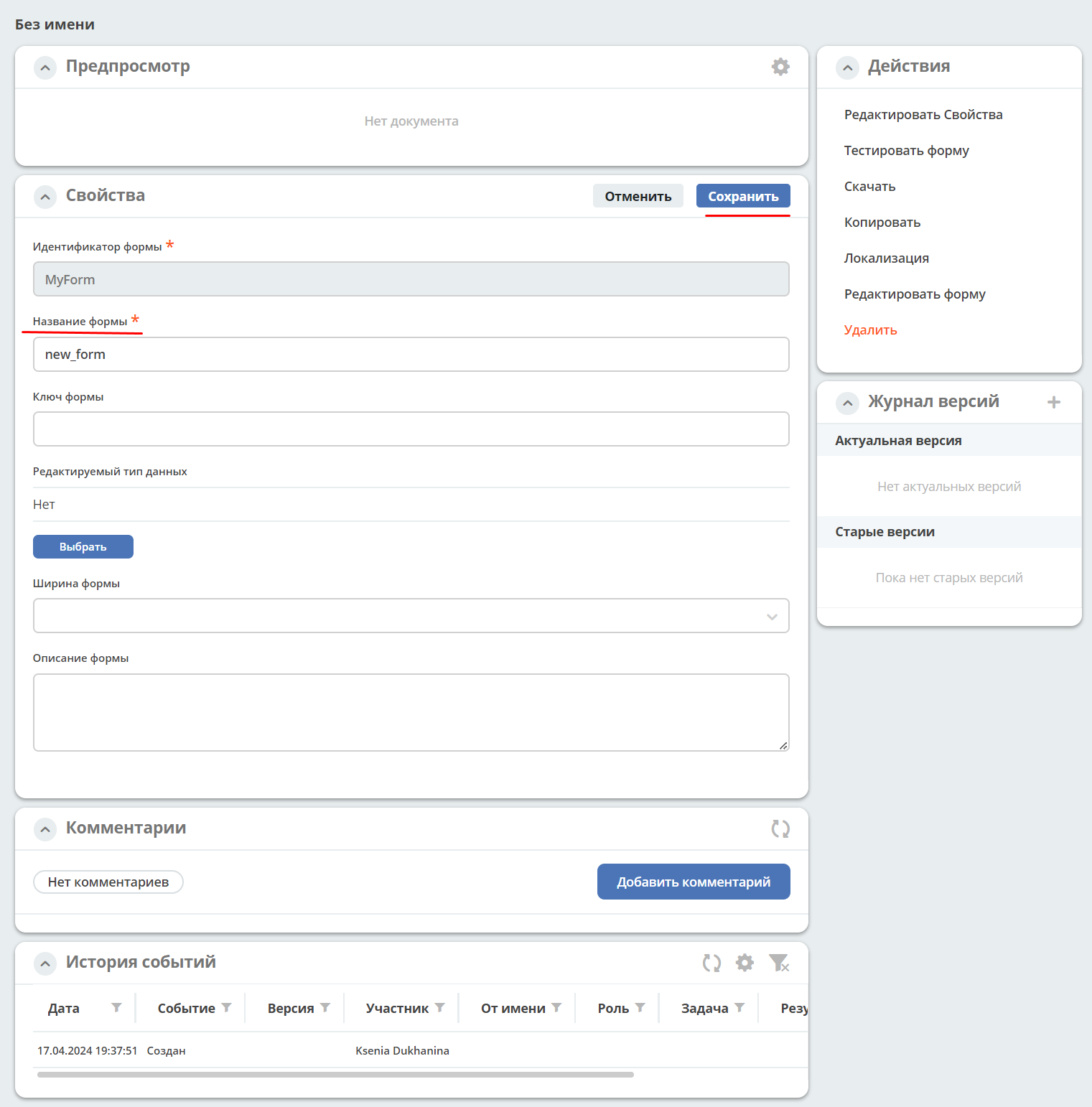
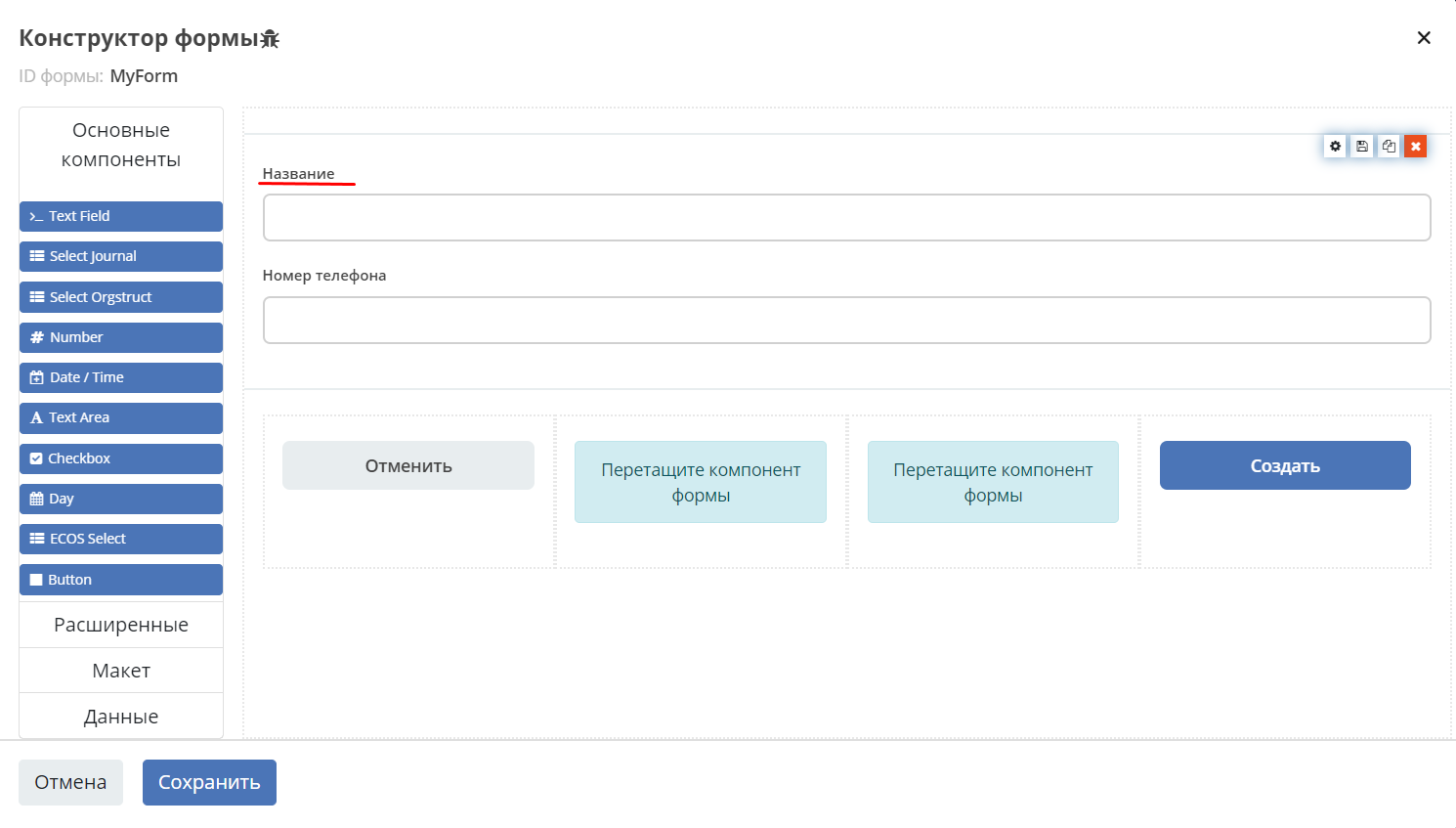
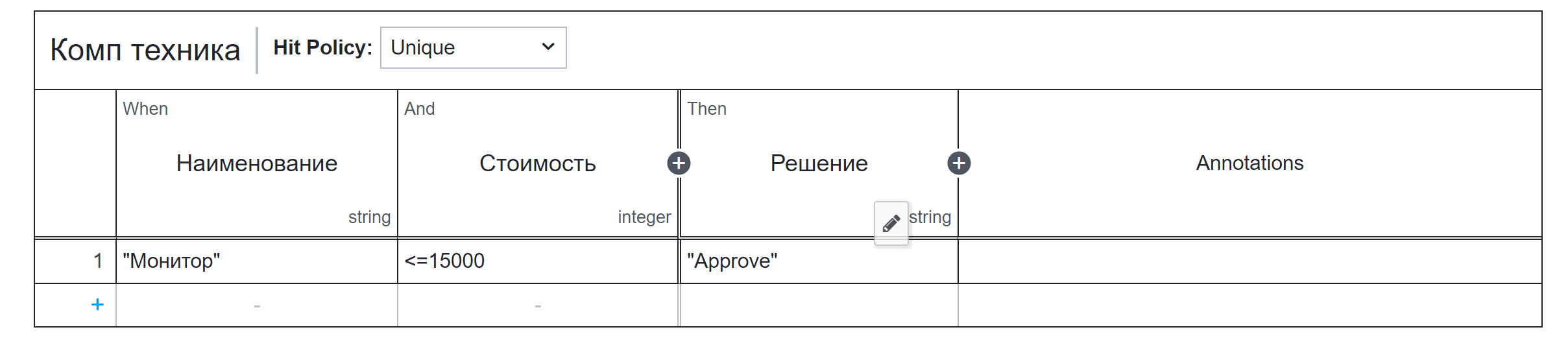
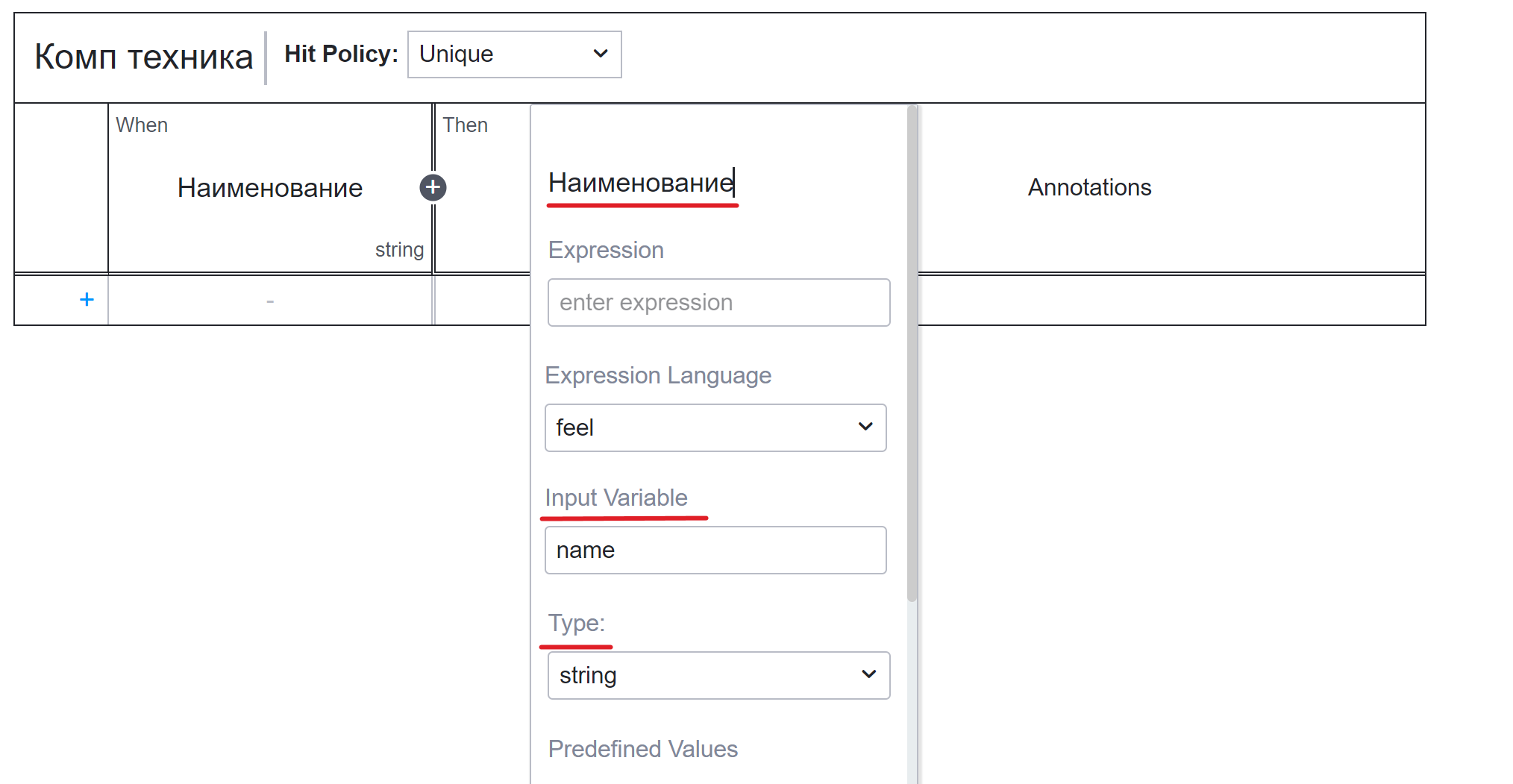
Откройте артефакт (например, форму) по кнопке Open In Browser в no-code редакторе на стенде или локально, отредактируйте:
Загрузите измененный артефакт обратно по кнопке Fetch File:

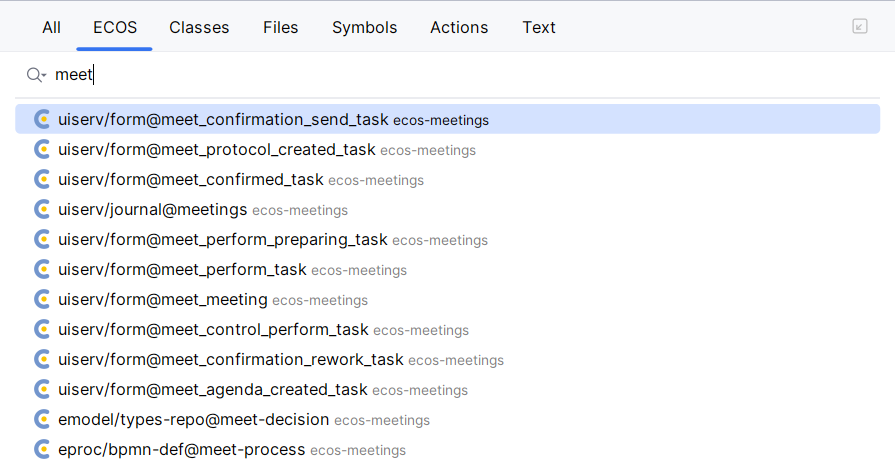
Поиск артефактов по их идентификаторам (расширение для search everywhere):

Навигация в коде по артефактам ECOS через гиперссылки:

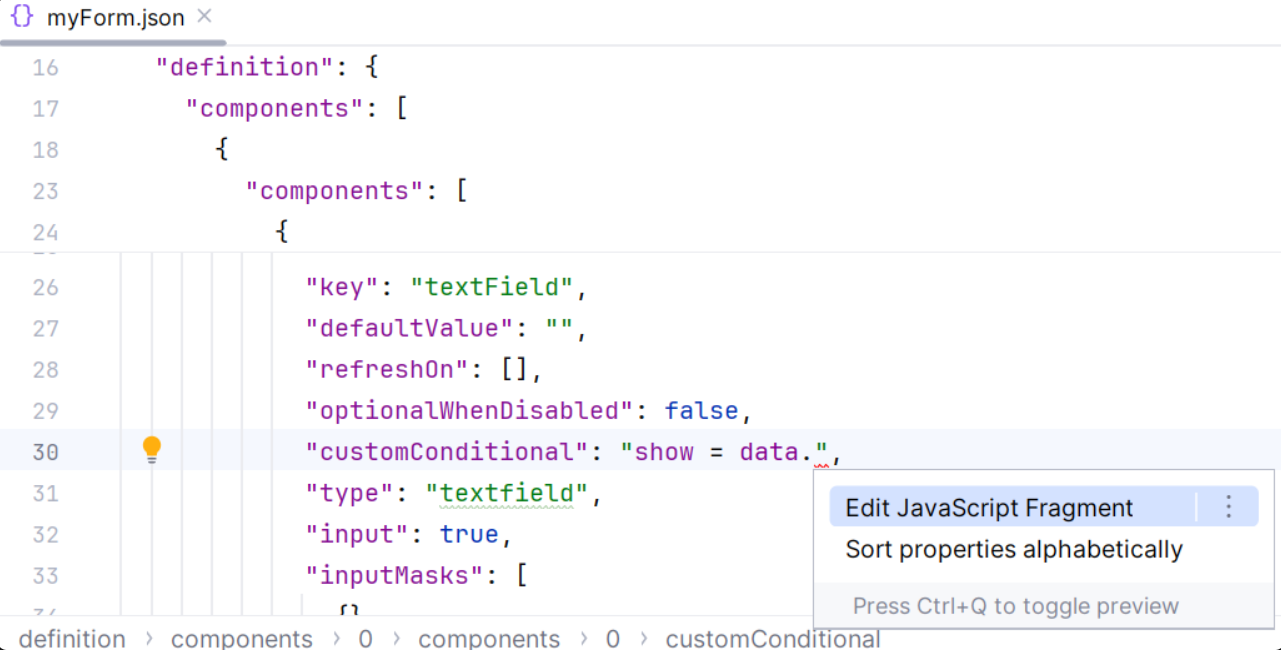
Автодополнение кода JavaScript (IDEA Ultimate):
Формы ECOS:
Автодополнение объекта data списком компонент формы.
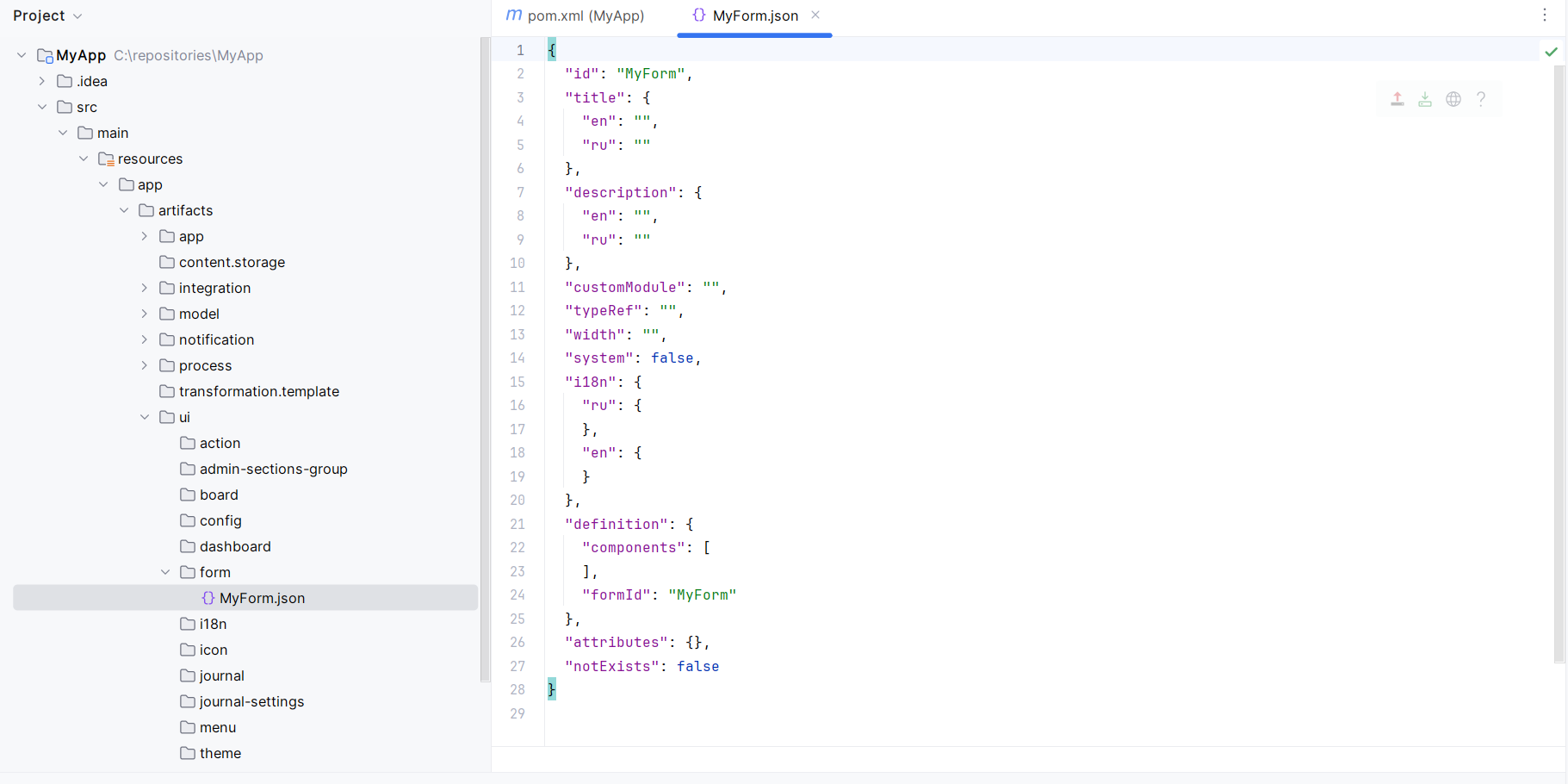
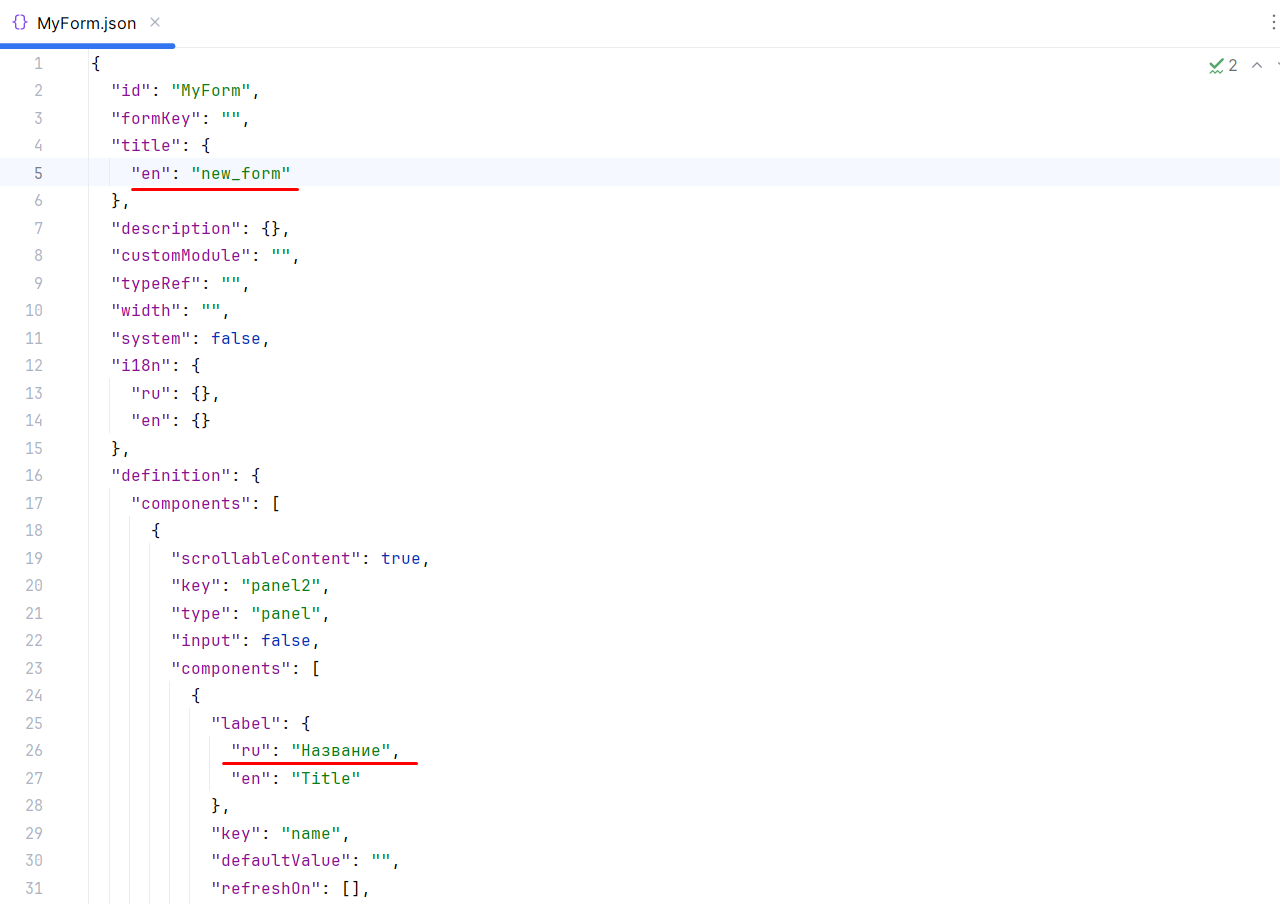
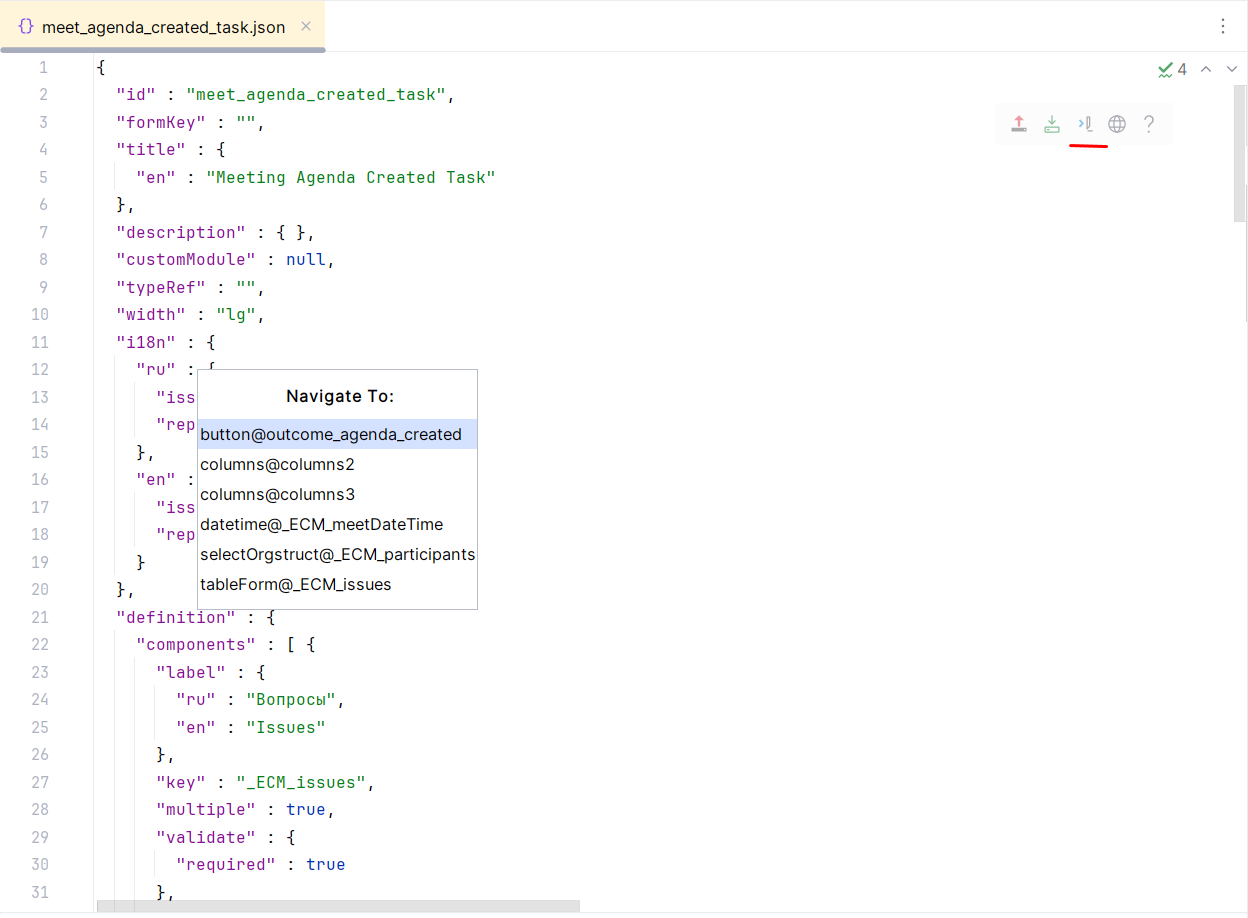
Навигация в файлах:
Формы (быстрый переход к компонентам по их имени);
Журналы (навигация по колонкам);
Пока доступно только для формата json.

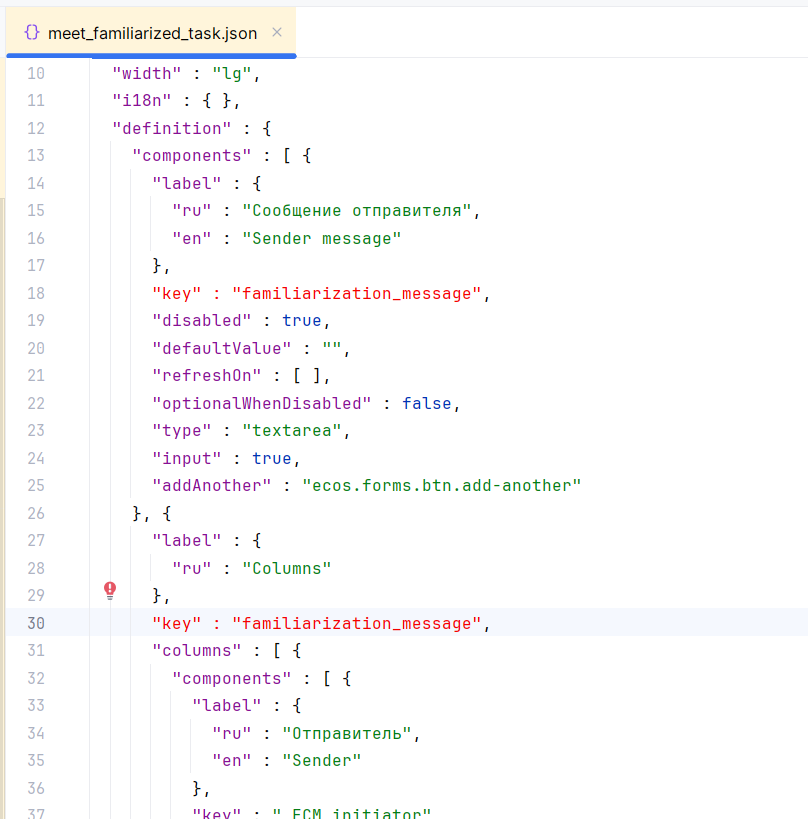
Инспекции кода:
Формы - проверка задвоений ключей компонентов.
Пока доступно только для формата json.

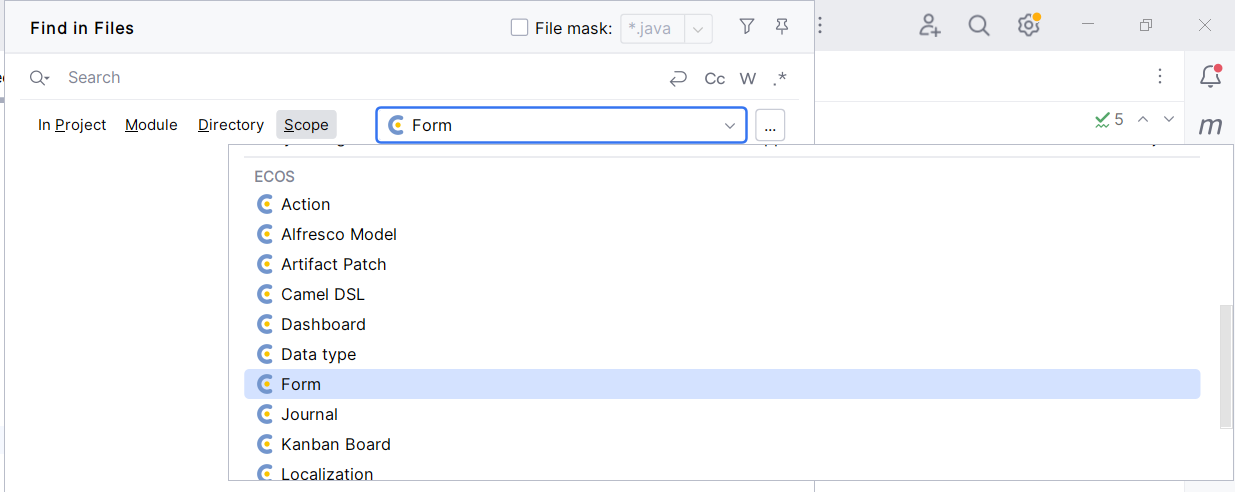
Расширения областей поиска файлами, содержащими артефакты ECOS:

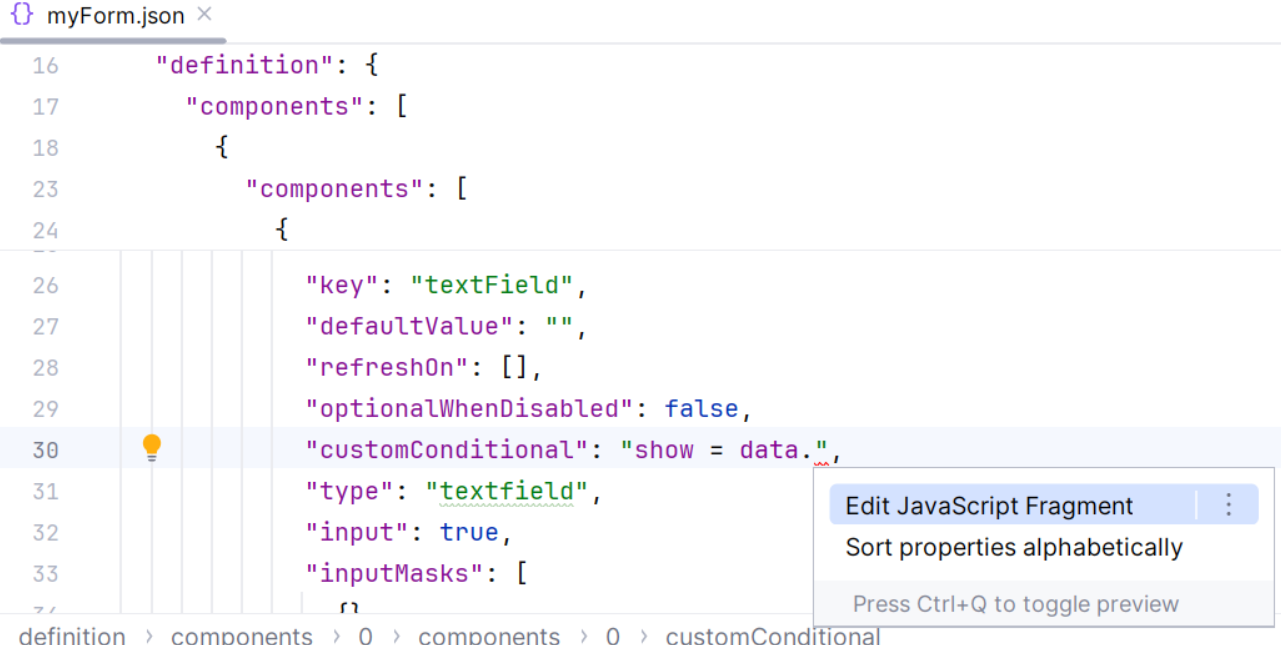
Language Injection (JavaScript) в формах ECOS:

Деплой проекта ECOS
Деплой проекта возможен из meta.yml по нажатию на Deploy File:

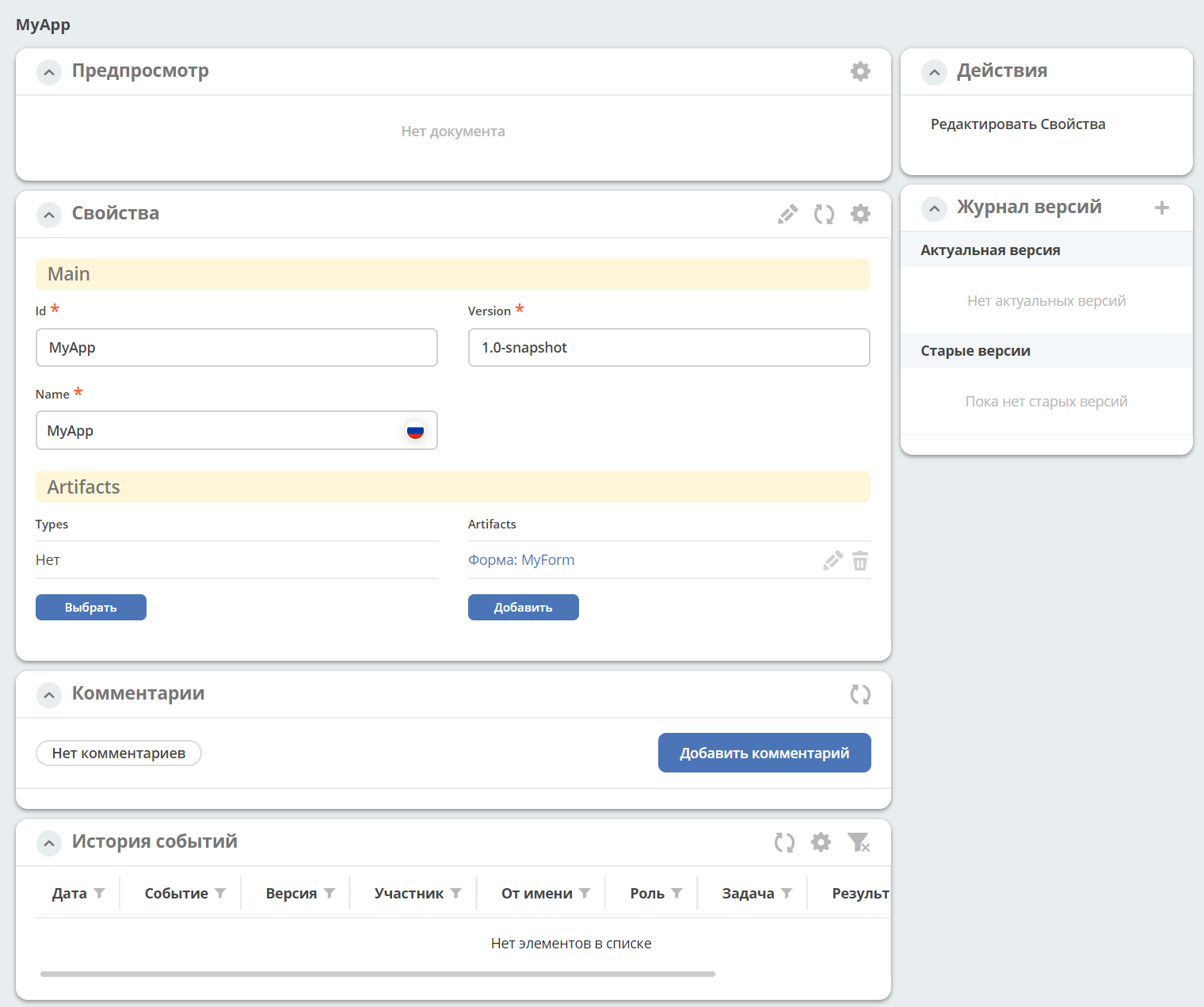
Далее можно нажать Open In Browser, чтобы посмотреть и отредактировать приложение в ECOS:

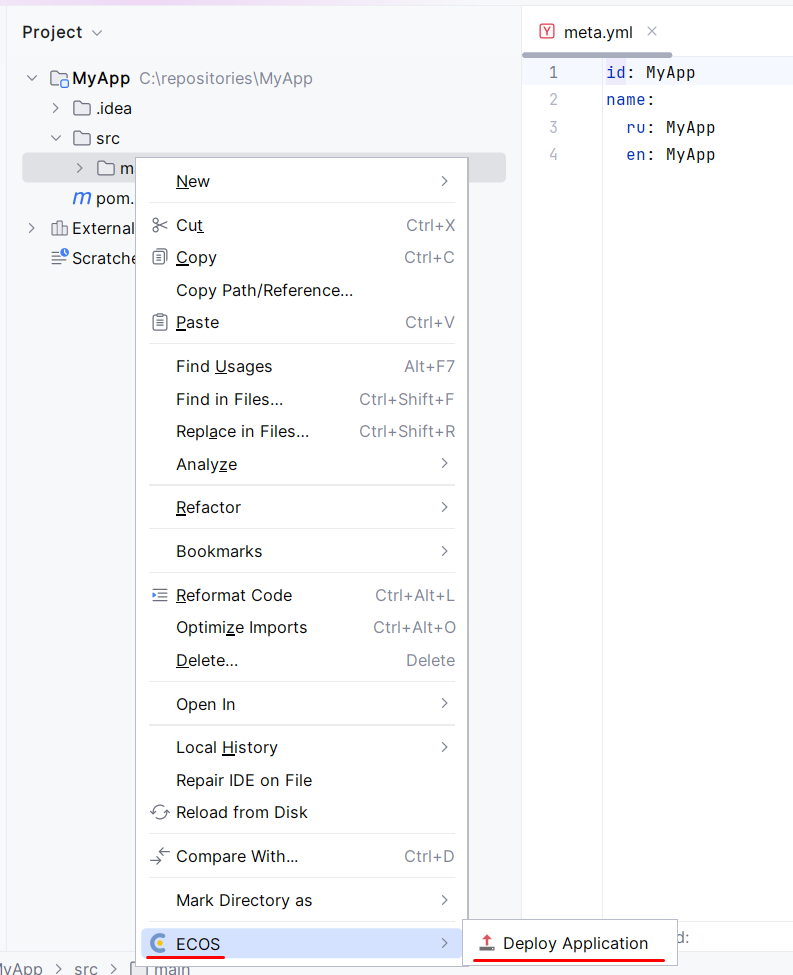
Так же деплоить можно из контекстного меню, выбрав ECOS-Deploy Application:

Конфигурация серверов
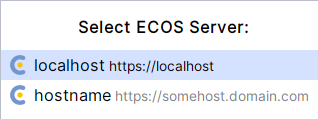
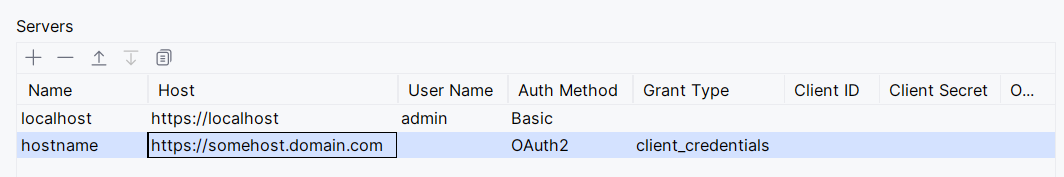
Настройка серверов ECOS: Settings -> ECOS Settings -> Servers
Примеры настройки:

Для локального стенда используется метод basic.
Для метода OAuth2:
Grant Type - client_credentials
Client ID и Client Secret можно получить в соответствии с инструкцией
Сборка дистрибутива плагина
Для корректной сборки дистрибутива плагина необходимо убедиться, что используемая версия Gradle JVM не ниже 17.
Настроить используемую JVM для Gradle в IDEA можно по следующему пути: Settings -> Build, Execution, Deployment -> Build Tools -> Gradle -> Gradle JVM
Сборка осуществляется Gradle задачей buildPlugin.
Собранный дистрибутив будет расположен по следующему пути: build/distributions/
Разработка
Для разработки плагина можно использовать Gradle задачу runIde.
При выполнении задачи будет запущен новый экземпляр IDEA с пересобранным плагином.